Flex布局
- 基本Flex布局

<div class="bx-flex">
<div class="bx-flex-item"></div>
<div class="bx-flex-item"></div>
<div class="bx-flex-item"></div>
</div>
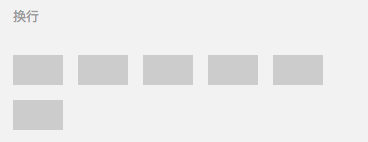
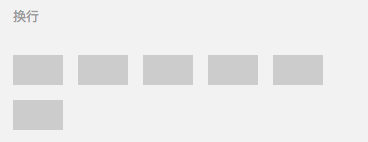
- 换行

<div class="bx-flex bx-flex--wrap"></div>
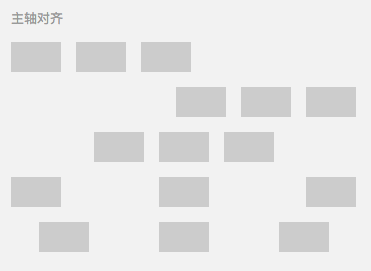
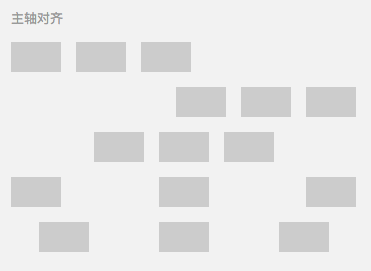
- 主轴对齐

<div class="bx-flex bx-flex-main--start"></div>
<div class="bx-flex bx-flex-main--end"></div>
<div class="bx-flex bx-flex-main--center"></div>
<div class="bx-flex bx-flex-main--space-between"></div>
<div class="bx-flex bx-flex-main--space-around"></div>
- 交叉轴对齐

<div class="bx-flex bx-flex-cross--start"></div>
<div class="bx-flex bx-flex-cross--end"></div>
<div class="bx-flex bx-flex-cross--center"></div>
<div class="bx-flex bx-flex-cross--baseline"></div>
<div class="bx-flex bx-flex-cross--stretch"></div>